Tabla de colores html
Las excelentes herramientas Tabla de colores HTML y Selector de colores HTML harán que esta tarea sea pan comido. Tabla de colores html que permite combinar color de texto con color de fondo. Fácilmente encontrar códigos de colores HTML para su sitio web utilizando nuestro selector de color, tabla de color y de color HTML nombres con códigos Hex .

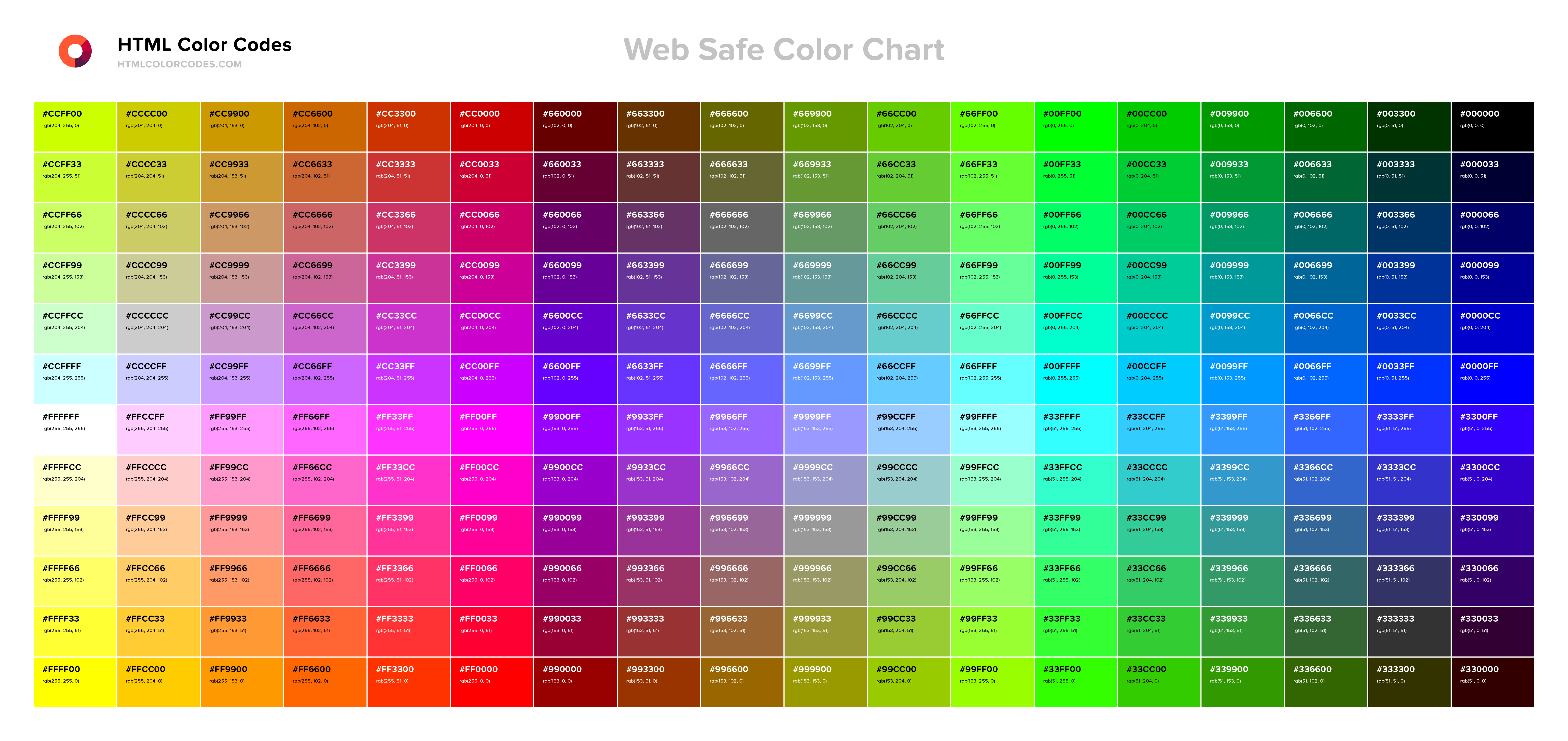
Con diseño plano, diseño materiales gráficos y de colores web seguro para que encuentre la perfecta combinación de colores para tu sitio . La tabla de los nombres de colores y sus valores RGB (del inglés Re and Green, Blue; rojo, verde y azul) correspondientes. En HTML, los colores se definen mediante tres números hexadecimales que representan los tonos rojo, azul y verde, usando la codificación RGB) del color . Nombre del color, Código hex, Color seguro para web más cercano.

Cuando estamos maquetando o desarrollando páginas Webs necesitamos saber el código HTML o el código hexadecimal de los colores para poder . Los colores que se pueden utilizar en una página HTML se codifican según el.

La tabla siguiente muestra los 1colores, sus nombres y códigos RGB. Te facilitamos todos los nombres de los colores HTML, puedes utilizarlos tanto en etiquetas HTML como en declaraciones CSS. Color de las Tablas – Para ponerle color a una celda utilizamos el atributo bgcolor= aquí ponemos el nombre o número del color EJEMPLO Vamos a realizar . En HTML un color es construído utilizando una combinación de tres colores primarios, a saber, rojo, verde y azul.
Cada uno de estos tres colores puede tomar . Encuentra y guarda ideas sobre Tabla de colores html en Pinterest, el catálogo global de ideas. Ver más sobre Codigo de colores, Colores web y Colores html. Explicamos la correcta utilización de los colores en el HTML. TABLE admite que se le exprese el color de fondo de la tabla.
La etiqueta #RRGGBB permite la máxima flexibilidad componiendo colores, pero a veces se hace pesada. Tabla de colores HTML: Esta tabla contiene todos los códigos para ponerle colores a las barras de desplazamiento, a las fuentes y muchas otras funciones más .